如下您已经看完本章全文,想了解关于某一具体版块的设计,比如About版块,请至弘帝H5版块设计交流平台查看About示范案例并参与讨论。
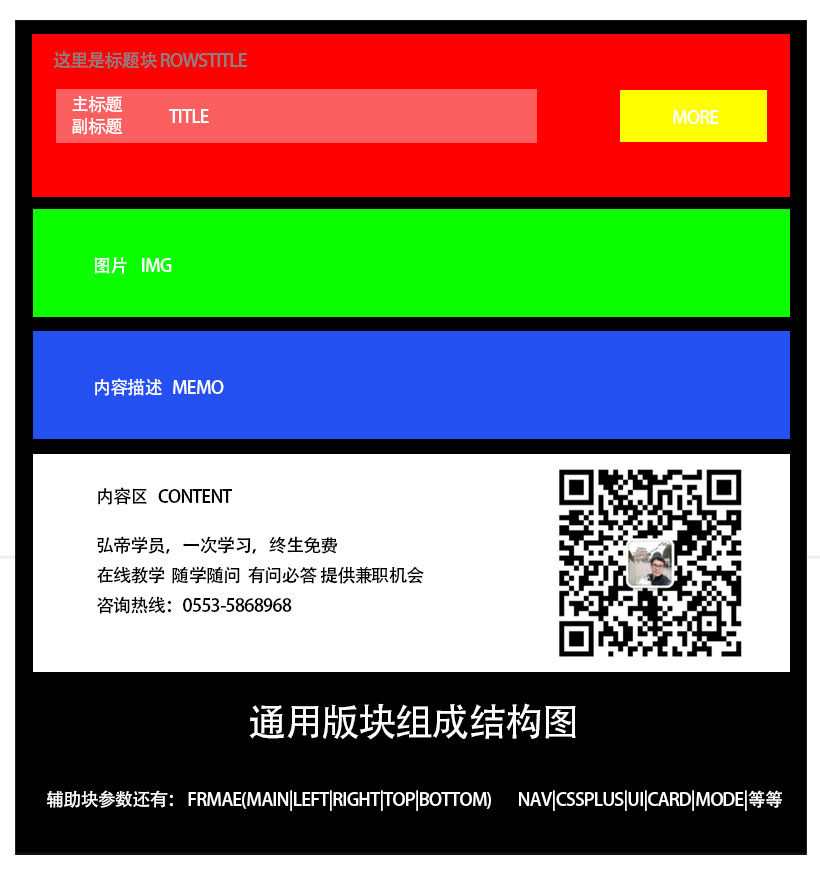
弘帝认为大部分的版块都是由以下基础部分组成,()内为设计常用参数,即:
一、标题部分(title):主要显示网页的标题,可能包括中英文,主标题,副标题之类
二、更多按纽(more):此按可以弹出或调转页面到当前版块专栏页(网站当前版块的子页面)
三、缩略图区(img):这块可以设计亮点,图片的展现让版块更有设计感,起到画龙点睛之笔。
四、描述区块(memo):对此版块的进一步文字描述。
五、内容区块(content):最重要的核心区,展示版块具体内容。
六、参数很多,另文介绍,请点击此处了解详情

以上参数可以用于以下函数所调用,弘帝设计了很多版块函数,有常用的:
1、关于我们:about
2、图文新闻:article
3、联系我们:contact
4、子页内容:content
5、版权所有:copyright
6、外部文件:file
7、设计框架:frame
8、导航路径:guide
9、友情链接:link
10、会员登陆:login
11、企业徽标:logo
12、产品介绍:product
13、菜单导航:menu,子菜单导航为:submenu
14、在线留言:message
15、在线搜索:search
16、简要设计:summary
17、TAB按纽:tabstrip
18、模板素材:template
19、视频播放video
20、欢迎光临:welcome
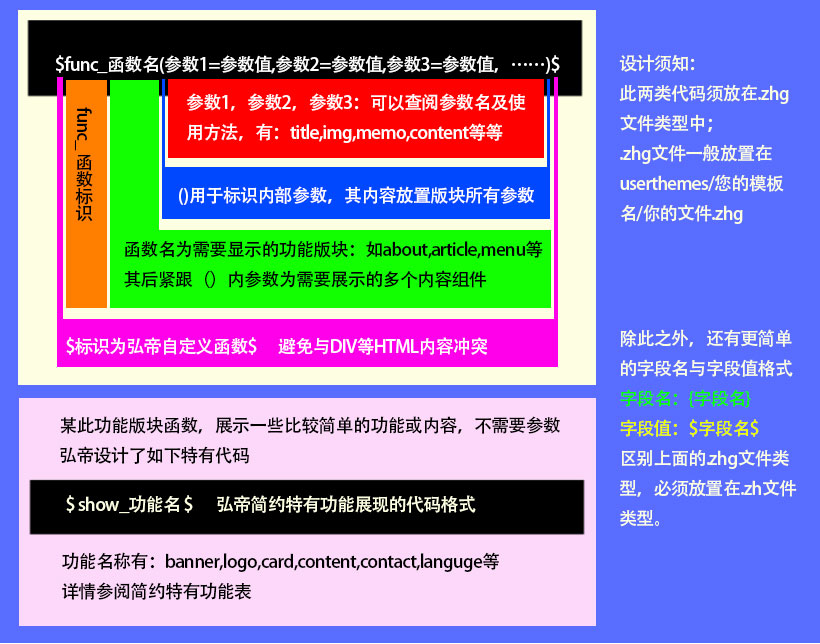
函数调用办法为$func_函数名(参数名1=参数值,参数名2=参数值,……)$,举一例,如about函数写法:
参例:$func_about(title=1,memo=1,more=1,img=1)$

简约功能代码规范:$show_功能名$
功能名主要有:
1、about,公司简介
2、addfavorite,加入收藏,将淘汰
3、banner,横幅轮播
4、card,企业形象图
5、companyname,企业名称
6、contact,联系方式
7、content,子页内容
8、copyright,版权信息
9、domain,企业域名
10、gb2big5,简繁体转换
11、language,多国语
12、logo,企业徽标
13、map,企业地图
14、sethomepage,设为首页,将淘汰
15、sitemap,网站地图
16、statistics,站点计数等功能
17、welcome,欢迎词
特别提醒的是:
以上弘帝专用词是以$$首尾为标注供弘帝系统识别并解析的,一定要放在userthems/您的模板文件夹/你的模板.zhg,注意一定要是.zhg
下面介绍两个新的弘帝识别码,请注意是放在userthems/您的模板文件夹/你的模板.zh,注意一定要是.zh不是.zhg,少了一个g
字段名:{字段名},字段名用{}括起,可以取值这个字段名称,如果是多语表达,那么{字段名}会自动提取相应的国家语种的字段名
字段值:$字段名$,这儿取到的是字段的值,懂SQL数据的都懂,不懂的,欢迎联系我们培训,一对一指导。
以上并不是全部,但已经足够满足基础90%以上企业基础网站建设所需,欢迎申请学员,一次学习,终生受用,技术同步。